Le développement web attire de nombreux étudiants. Il mène à divers métiers et permet aussi de se lancer à son compte en créant sa propre structure, soit en tant d’indépendant, soit sous forme de start up. Avant de rejoindre une école de développement web, il est conseillé de commencer par se former aux bases du web et mobile, afin de mieux cibler vos objectifs de carrière.
Pourquoi commencer à apprendre à coder en se formant en ligne ?
Les nouvelles technologies ouvrent les portes de carrières très variées, mais les bacheliers qui envisagent de travailler dans ce domaine ont souvent du mal à faire la différence entre les différents métiers.
Vous n’avez pas besoin des mêmes compétences si vous souhaitez devenir chef de projet développement d’applications, développeur d’applications mobiles ou si vous préférez travailler dans le domaine des systèmes d’information ou des objets connectés.
En vous initiant personnellement au développement web, vous avez une idée plus précise de votre projet web. Cette préparation vous aide à choisir votre formation développeur. Par ailleurs, les compétences techniques étant nombreuses et complexes, vous disposerez d’une base qui facilitera votre première année d’études. Si vous possédez déjà des notions, vous pourrez plus facilement explorer les langages de plus haut niveau.
Quelles sont les compétences de base à explorer avant d’intégrer votre école de développement web ?
L’école de développement web accepte les élèves bacheliers. Il vous est conseillé dans l’année ou les années qui précèdent de vous initier aux bases de l’informatique. Voici une liste — non exhaustive — des sujets auxquels vous devriez vous intéresser, afin de vous familiariser avec l’univers du développement web.
Le code
Le code est le texte qui détaille les instructions d’un programme informatique, d’un logiciel ou d’une page web par exemple. Il est rédigé dans les multiples langages de programmation.
Les langages de programmation
Les langages de programmation permettent de décrire l’ensemble des actions qu’un ordinateur doit exécuter. Il en existe une multitude et il est impossible de les connaître tous. Toutefois, vous devez maîtriser les langages les plus courants. Par la suite, en fonction de vos affinités et de votre spécialisation, vous pourrez apprendre des langages plus rares et plus pointus.
Le développement front end
Le développement front end est la conception de l’interface graphique sur laquelle interagit l’utilisateur.
Le développement back end
Le développement back end consiste à agencer tout ce qui permet au site de fonctionner. Il s’articule autour de 3 axes : le serveur, la base de données et le site.
HTML (Hypertext Transfer Protocol) pour la structuration du web
Le HTML est le langage utilisé pour structurer les diverses parties d’un contenu, ainsi que pour définir leur signification et leur rôle.
CSS (Cascading Stylesheets) pour la mise en forme du web
CSS est le langage qui permet de mettre en forme les contenus web, leur appliquer des styles personnalisés et ajouter des animations.
JavaScript pour la création de scripts dynamiques
JavaScript est le langage de script que vous devez maîtriser pour ajouter des fonctionnalités dynamiques aux pages web.
Les outils
Les outils facilitent le travail du développeur web et vous aident à trouver une solution technique satisfaisante.
La mise en application de vos compétences
Maintenant que vous vous êtes initié au développement web, pourquoi ne pas créer votre site Internet. C’est la meilleure solution pour vous assurer que vous avez compris les bases du développement, mais aussi que vous y avez pris goût. Cette matière demande de la patience et de la rigueur. Si vous trouvez fastidieux de mettre en application vos connaissances, il n’est peut-être pas judicieux d’en faire votre carrière.
Créer un site web professionnel nécessite beaucoup de travail, mais il s’agit ici seulement de coder un site simple, avec une page sur laquelle vous allez pouvoir expérimenter les langages et les outils de programmation. Vous disposez sur Internet d’une multitude d’outils gratuits qui vous permettent de travailler sans aucun investissement financier.
Installez les outils de base
Vous allez découvrir une multitude d’éditeurs de code proposant des outils de test et des frameworks. Vous devez sélectionner les outils dont vous avez besoin en fonction du site que vous souhaitez créer.
Interrogez-vous sur l’aspect de votre futur site, en imaginant les polices de caractères et les couleurs que vous allez utiliser.
La gestion des fichiers
Votre structure doit regrouper divers fichiers (texte, code, feuilles de styles, multimédia, etc.) qui doivent interagir.
Le HTML
Le HTML vous permet de structurer votre contenu : paragraphes, images, listes à puces, etc.
Le CSS
Le CSS vous sert à placer votre texte et à lui appliquer des couleurs, tout en choisissant les images de fond.
JavaScript
Vous ajoutez avec JavaScript les fonctionnalités interactives dans votre site : animations, événements déclenchés par un bouton ou par le remplissage d’un formulaire, effets de style dynamiques, etc.
Publiez votre site web
Vous voilà arrivé à la dernière étape avec la publication de votre site web.Voyons maintenant comment choisir votre école de développement web.
La certification professionnelle de l’école de développement web
Avec un besoin toujours croissant de développeurs, les écoles de développement web ne cessent de se multiplier. Pour sélectionner la meilleure, vous devez vous attacher à divers critères. Le premier concerne la certification professionnelle et la reconnaissance de votre diplôme par l’État par un titre RNCP.

Selon le texte officiel de la CNCP (Commission Nationale de la Certification Professionnelle) : « Le titre RNCP (Répertoire National de la Certification Professionnelle) permet à son titulaire de certifier les compétences, aptitudes et connaissances nécessaires à l’exercice d’un métier ou d’une activité correspondant à un domaine professionnel ».
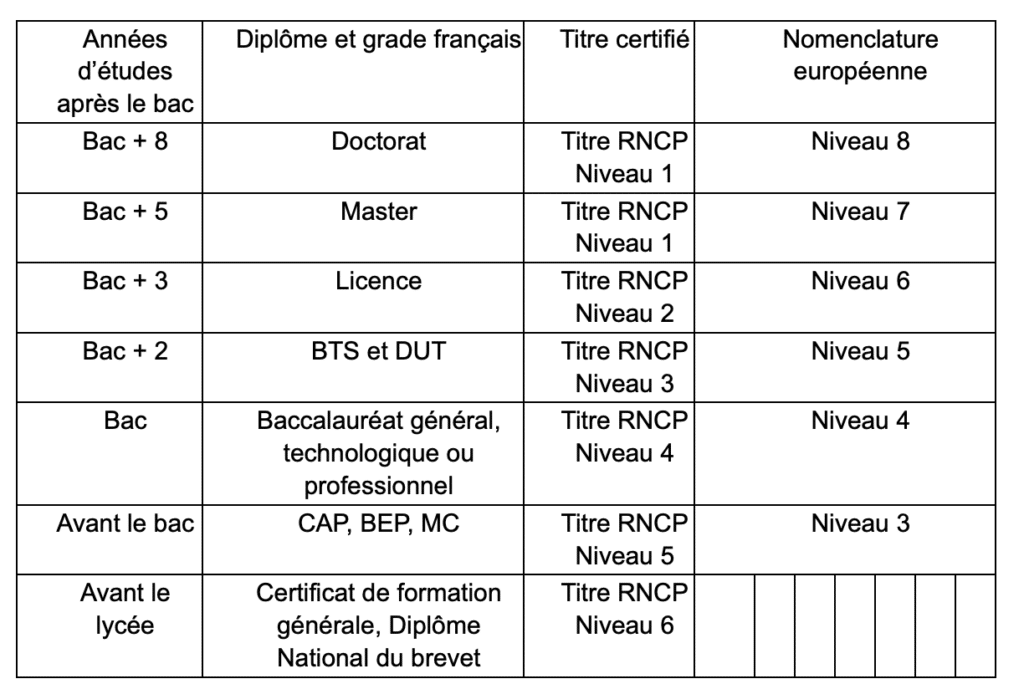
Ainsi, quel que soit le nom que porte votre formation, ce qui compte est son niveau RNCP. Il permet à votre futur employeur d’évaluer objectivement votre niveau d’études.
Voici les différents niveaux RNCP selon votre niveau d’études. La nomenclature européenne permet de justifier le niveau de votre diplôme si vous postulez un emploi à l’étranger.
Les formations proposées par l’école de développement web
L’école de développement web vous propose un apprentissage académique pour découvrir et se former au métier de développeur. Son objectif est de former des développeurs de logiciels qui peuvent ensuite se spécialiser dans des domaines plus pointus.
L’école de développement web s’adresse aux bacheliers et propose des cursus allant de bac + 2 à bac + 5.
Plus vous poussez les études, plus vous vous spécialisez. Vous commencez par apprendre à optimiser tout projet web, puis vous allez vous former au langage informatique développé et à héberger des applications web complexes.
Pour sélectionner votre école, intéressez-vous de près à ses programmes, mais aussi à tous les outils supplémentaires qu’elle met à votre disposition. Il peut s’agir de formations à l’étranger ou à la venue d’intervenants professionnels au cours de l’année pour les conférences et des échanges par exemple.
Les diplômes de l’école de développement web
Chaque école de développement web propose ses propres diplômes. Voici pour exemple les formations proposées par la Webtech Institute.
~ BTS SIO (bac + 2)
~ Bachelor développeur web Technologie (Post bac à bac + 3)
~ Mastère web Technologie (bac + 4 / bac + 5)
~ Mastère Direction de Projet Innovant (bac + 4 / bac + 5)
~ Cursus Grande École (Post bac à bac + 5)
Chaque année d’étude se termine par un stage en entreprise. Vous pouvez également choisir de suivre une formation en alternance qui vous permet de passer 3 semaines en entreprise pour 1 semaine à l’école.
Si vous souhaitez créer votre entreprise, le Parcours Projet vous permet de passer 1 semaine à l’école et 3 semaines à travailler sur votre projet, en bénéficiant de l’accompagnement de vos professeurs.
Par ailleurs la Webtech vous propose de suivre des formations à l’étranger, en stage ou dans le cadre d’une alternance. Vous avez le choix entre Dublin, Barcelone, Montréal, Toronto, Singapour et San Francisco.
La formation à l’étranger vous permet de développer vos compétences linguistiques. Dans le domaine de l’informatique, il est essentiel que vous maîtrisiez l’anglais qui est devenu omniprésent.